1 FL 教程Flash 再談用Flash引導線設計愛心圖案動畫 周四 3月 03, 2011 7:15 am
FL 教程Flash 再談用Flash引導線設計愛心圖案動畫 周四 3月 03, 2011 7:15 am
Admin
Admin
前面我們介紹了龍飄飄寫的《用Flash引導線設計愛心圖案動畫》,本文介紹用Flash的引導線設計愛心圖案動畫的另一種方法。 這個方法的好處就是保證兩個心的間距是一樣大的。
本文由中國教程網 清風掠影 原創。
效果演示:
一、新建一個Flash圖形元件,畫一個心,方法同《用Flash引導線設計愛心圖案動畫》前面部分。
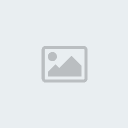
二、新建一個名為“心動1”的影片剪輯元件,打開庫,把剛畫好的心元件放在圖層一中,然后添加引導層,在引導層中畫一個半心形的引導線~畫好引導線后點下圖層一第一幀,把心放在引導線的一端。
 圖31
圖31
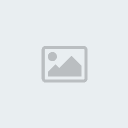
在引導層第55幀插入幀,在圖層一第55幀插入要害幀,然后把圖層一第55幀中的心放到引導線的另一端,放好后在圖層一第1幀右擊創建補間動畫。
 圖32
圖32
三、新建一個名為“心動2”的影片剪輯元件,打開庫,把剛做好的“心動1”影片剪輯放到場影中。
放好后,點下這個元件,按Ctrl C復制,在第5幀插入關健幀,然后按Ctrl Shift V粘貼到原處,再在第10幀插入要害幀,再按Ctrl Shift V粘貼到原處……
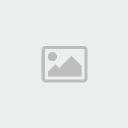
以此類推,每隔5幀插入一個要害幀,直到50幀插入要害后,在55幀插入幀,然后新建一個圖層2,在55幀插入要害幀,然后按F9打開動作面版,輸入stop();
 圖33
圖33
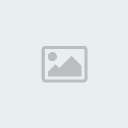
四、回到場景中,打開庫,把“心動2”影片剪輯元件拖到場景中,然后按Ctrl C復制,再按Ctrl Shift V粘貼到原處,點下粘貼后的那個心元件,然后選擇修改——變形——水平翻轉。
 圖34
圖34
最后,把翻轉后的那個心和第一個心位置重疊就完成了。
其實主要就是第三步那里,一定記得每隔5幀插入一個要害幀后,要按一次Ctrl Shift V。
提示:做好一個引導線的心形影片剪輯,然后再創建個影片剪輯來做一半的動態愛心,最后場景中反下方向。
加張圖,一半動態心的圖層。
 圖35]
圖35]
本文由中國教程網 清風掠影 原創。
效果演示:
一、新建一個Flash圖形元件,畫一個心,方法同《用Flash引導線設計愛心圖案動畫》前面部分。
二、新建一個名為“心動1”的影片剪輯元件,打開庫,把剛畫好的心元件放在圖層一中,然后添加引導層,在引導層中畫一個半心形的引導線~畫好引導線后點下圖層一第一幀,把心放在引導線的一端。
 圖31
圖31 在引導層第55幀插入幀,在圖層一第55幀插入要害幀,然后把圖層一第55幀中的心放到引導線的另一端,放好后在圖層一第1幀右擊創建補間動畫。
 圖32
圖32 三、新建一個名為“心動2”的影片剪輯元件,打開庫,把剛做好的“心動1”影片剪輯放到場影中。
放好后,點下這個元件,按Ctrl C復制,在第5幀插入關健幀,然后按Ctrl Shift V粘貼到原處,再在第10幀插入要害幀,再按Ctrl Shift V粘貼到原處……
以此類推,每隔5幀插入一個要害幀,直到50幀插入要害后,在55幀插入幀,然后新建一個圖層2,在55幀插入要害幀,然后按F9打開動作面版,輸入stop();
 圖33
圖33 四、回到場景中,打開庫,把“心動2”影片剪輯元件拖到場景中,然后按Ctrl C復制,再按Ctrl Shift V粘貼到原處,點下粘貼后的那個心元件,然后選擇修改——變形——水平翻轉。
 圖34
圖34 最后,把翻轉后的那個心和第一個心位置重疊就完成了。
其實主要就是第三步那里,一定記得每隔5幀插入一個要害幀后,要按一次Ctrl Shift V。
提示:做好一個引導線的心形影片剪輯,然后再創建個影片剪輯來做一半的動態愛心,最后場景中反下方向。
加張圖,一半動態心的圖層。
 圖35]
圖35]
 首頁
首頁
 》》》》》》》
》》》》》》》






